
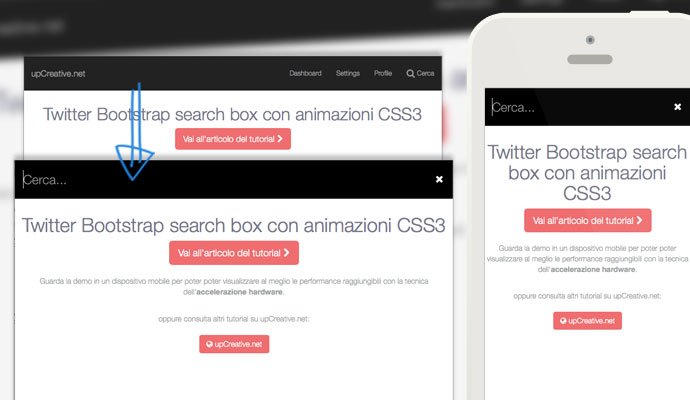
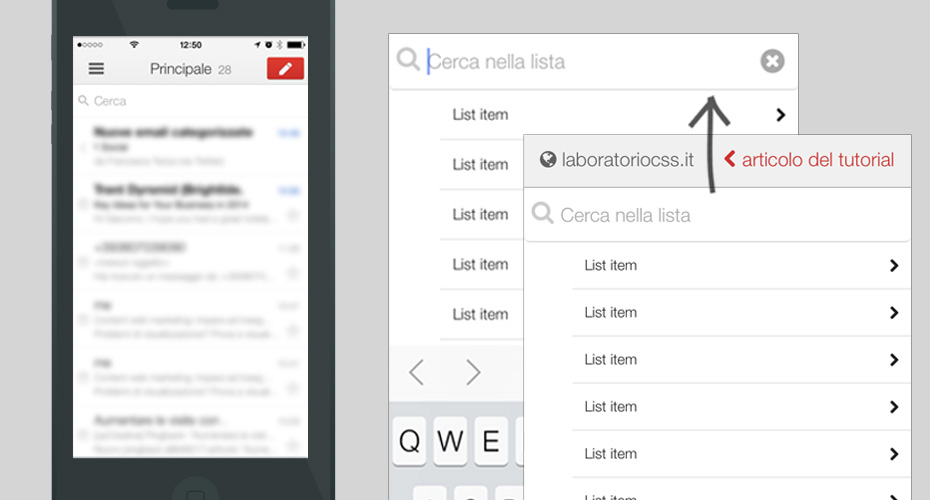
Twitter Bootstrap search box responsive con animazioni CSS3
Tutorial su come rendere originale il proprio sito web sviluppato con Twitter Bootstrap, realizzando un’esperienza di ricerca originale ed accattivante, il tutto utilizzando animazioni CSS3 fluide e performanti. Il risultato è reso compatibile con tutti i tipi di browser grazie alla tecnica del progressive enhancement (miglioramento progressivo).

Web marketing: i migliori articoli di Gennaio 2014
La produzione di contenuti di qualità rappresenta un’aspetto fondamentale per la crescita del proprio business online. Ecco una piccola lista dei migliori articoli di Gennaio 2014 sul web marketing che ho selezionato per te, grazie alla quale potrai migliorare le tue tecniche di pubblicazione online.

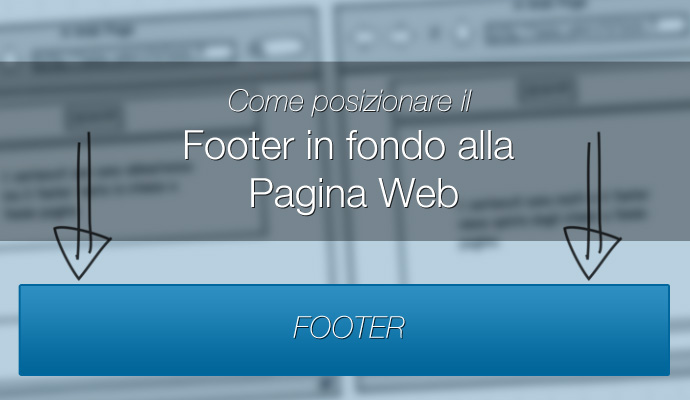
HTML CSS footer: Come posizionarlo al bottom di una Pagina Web
Tutorial su come posizionare un HTML CSS Footer al bottom del documento di un pagina web. L’articolo è un guest post riproposto su upCreative.net e scritto da Stefano Vollono di Laboratoriocss.it

Web Marketing: come cerare contenuti per aumentare le conversioni
Ecco un altro post su come costruire un business online di successo attraverso il web marketing. Alcuni semplici consigli da seguire per aumentare la qualità del traffico del tuo sito e guidare il visitatore verso l’azione di conversione

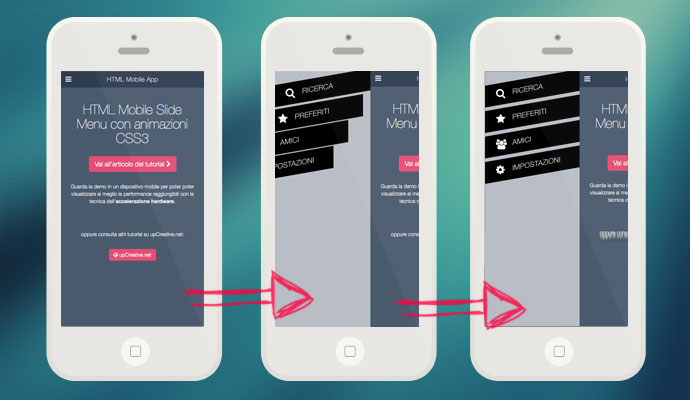
Come realizzare un HTML Mobile Slide Menu con Animazioni CSS3
Un altro tutorial sulla creazione di HTML Mobile App per la realizzazione di un mobile slide menu animato utilizzando CSS3 e con effetto ease elastico.

Come scegliere gli argomenti: la chiave per un web marketing di successo
Scegliere i giusti argomenti per il blog è fondamentale al fine di costruire un piano di web marketing di successo. In questo post voglio mostrarti alcune tecniche e consigli utili per aumentare le visite di qualità, producendo contenuti adatti alla propria nicchia di mercato.

Photoshop web design: disegnare interfacce
Il modo in cui Photoshop viene utilizzato da un fotografo è molto diverso da quello in cui lo utilizza un web designer. Ecco la prima parte di una guida su come disegnare interfacce web che ho scritto per LobaeDesign.com

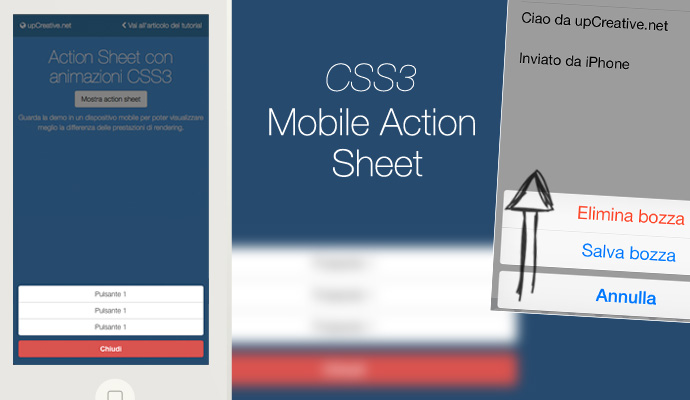
Come realizzare un Mobile Action Sheet con Bootstrap 3 e Animazioni CSS3
Un altro tutorial in cui ti mostro come realizzare un’interfaccia con mobile action sheet stile iOS7, tramite animazioni CSS3 e Twitter Bootstrap 3, e sfruttando la tecnica dell’accelerazione hardware per rendere l’effetto fluido e performante.

Come selezionare la giusta nicchia di mercato in 5 step – Content Web Marketing
Costruire la propria audience per un business online: vediamo i 5 passi fondamentali per selezionare la propria nicchia di mercato, evitando di spendere tempo e denaro realizzando dei contenuti inutili per il blog e gli altri canali di marketing.

Search form con animazione CSS3 per HTML Mobile App
Articolo-tutorial che ho scritto per gli amici di LaboratorioCSS.it su come realizzare un’animazione CSS3 fluida su una search form per riprodurre l’effetto dell’applicazione mobile di Gmail, in modo da ottimizzare lo spazio per i risultati della ricerca.
Vuoi realizzare HTML Mobile Apps?
Hey! Hai già visto alcune delle mie app? Se vuoi imparare a realizzare una mobile app in HTML che sia fluida e performante, forse ti potrebbe interessare l'e-book che sto scrivendo: VOGLIO L'E-BOOK
VOGLIO L'E-BOOK
Tweets su di me
Il meglio di upCreative
- Twitter Bootstrap 3 autocomplete – come realizzarlo…
- Web design: i 10 migliori CSS framework responsive
- HTML CSS footer: Come posizionarlo al bottom di una Pagina…
- Come creare un app in HTML: salvataggio dati con database…
- 8 mobile framework per la creazione di applicazioni in…
- 10 nuovi temi wordpress gratuiti di qualità da scaricare

