HTML CSS footer: Come posizionarlo al bottom di una Pagina Web

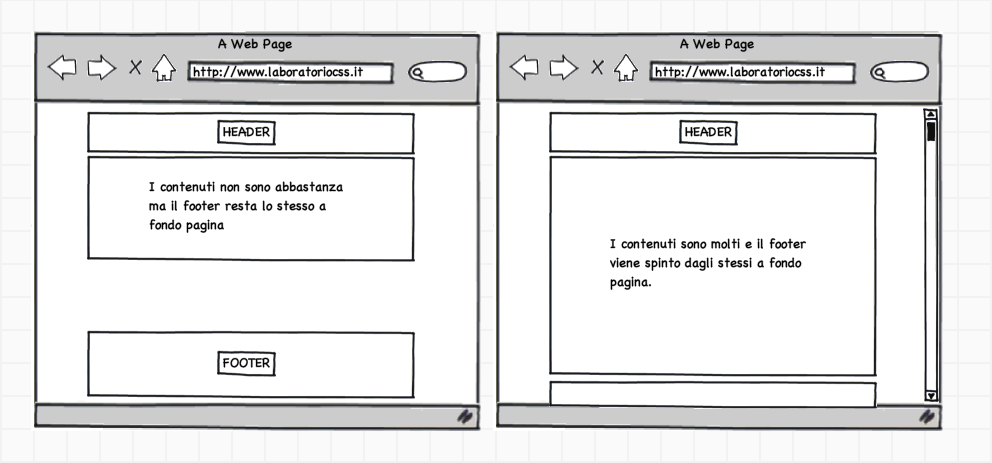
Oggi voglio parlarti di come realizzare un template che abbia il footer sempre posizionato in fondo alla pagina, sia nel caso in cui i contneuti sono talmente pochi da non generare alcuna scrollbar, sia nel caso in cui sono gli stessi contenuti a spingere verso il basso il footer. Il seguente wireframe, realizzato con Mockups, può aiutarti a capire meglio il tutto:
La parte html
La parte html è relativamente semplice:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="container"> <div id="header"> <h1>Titolo Sito</h1> </div> <div id="content"> <p>Lorem Ipsum is simply dummy text.</p> </div> <div id="footer"> <p>Lorem Ipsum is simply dummy text.</p> </div> </div> |
La parte CSS
Il concetto si basa sul fatto che il footer deve essere per forza posizionato in absolute, affinchè risulti sempre allineato al bottom in relazione al suo contenitore (div#container), deve avere un altezza ben definita e infine affinchè i contenuti non si sovrappongano ad esso il DIV che lo precede, nel nostro esempio il div#content, deve avere necessariamente un padding inferiore pari all’altezza del div#footer. Tradotto nel linguaggio CSS suona più o meno così:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
html,body{ height:100%; } div#container{ position:relative; width: 100%; height: auto !important; height: 100%; min-height:100%; } div#header{ height:100px; width:990px; margin:0 auto; background:yellow; } div#content{ padding: 0 0 100px 0; width:990px; margin:0 auto; } div#footer{ background:red; bottom:0; height:100px; position:absolute; width:100%; text-align:center; } |
HTML CSS Footer: diverse tecniche, identico risultato

Spero possa esservi stato utile e lascio a voi ovviamente come sempre la totale personalizzazione dello scheletro per far in modo che si adatti a tutte le vostre esigenze grafiche, ma soprattutto se consocete altre tecniche per realizzare quanto descritto sopra ben venga! Aggiorneremo l’articolo con i vostri commenti e suggerimenti.
NB: L’esempio in allegato ha poco testo. Per provare, aggiungetene altro con firebug fino a toccare il footer.
HTML Mobile Accelerato (E-book)
Lascia la tua email per ricevere aggiornamenti e sapere quando sarà disponibile
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.








Pingback: Come posizionar un HTML CSS footer al bottom di...()