8 mobile framework per la creazione di applicazioni in HTML5, CSS e Javascript
Nell’ ultimo articolo avevo proposto 10 framework per creare progetti responsive, alcuni mobile first (orientati in primo luogo ai dispositivi mobile). Tuttavia gli sviluppatori che vogliono realizzare applicazioni o siti web esclusivamente destinati a smartphone e tablets, nella maggior parte dei casi non hanno bisogno di tutti gli stili CSS ed i componenti Javascrpt messi a disposizione da framework che prendono in considerazione ogni dispositivo e browser.
Un altro aspetto da prendere in considerazione è quello delle animazioni fra le varie pagine: se vogliamo realizzare un progetto che visivamente si avvicini il più possibile alle applicazioni native, dobbiamo implementare delle transizioni come slide up, slide down, flip ecc., per il passaggio tra una vista ed un altra.
Una buona soluzione, oltre a quella di creare personalmente questi tipi di animazioni (a questo proposito voglio segnalare questo interessante tutorial: A collection of page transitions), è quella di affidarsi a framework appositamente creati; di seguito ho stilato una lista di 8 mobile frameworks che ho avuto l’occasione di provare personalmente.
Questi framework, insieme ad una lista di componenti dagli stili simili a quelli dei sistemi operativi mobili più famosi, presentano una semplice ed intuibile modalità d’uso.
App Framework – by Intel
Ottimo framework sviluppato dalla Intel: molto leggero, compatibile con jQuery, presenta stili CSS developer-friwndly, transizioni CSS3 fluide, theme builder e un set di temi già pronti per iOS, iOS7, Android (HOLO), Win8/WP8, and Blackberry 10.
jQuery Mobile
Si tratta forse del più famoso e diffuso, ottimizzato per tutti i più recenti dispositivi mobili, offre un codice abbastanza leggero e un’alta possibilità di personalizzazione dei temi. Personalmente trovo limitante il fatto che non dia la possibilità di sviluppare in MVC.
Sencha Touch
Sencha è un ottimo tool per la creazione di mobile apps; con stili facili da personalizzare e scritto in MVC, è uno dei migliori. Unica pecca, la documentazione e supporto devono essere acquistati.
APP UI
Interessante collezione open source di componenti HTML5 per la creazione di applicazioni mobile, promette di essere costantemente aggiornato. Presenta transizioni CSS3 e stili facilmente personalizzabili.
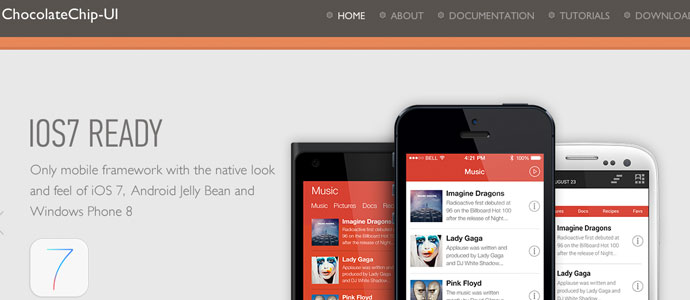
ChocolateChip-UI
Uno di quelli che preferisco maggiormente ed uno dei più recenti. Il solo (almeno per adesso) che fornisce un tema pronto stile iOS7, oltre a quelli Windows Phone e Android. Molto facile da personalizzare, presenta una buona collezione d componenti Javascript.
Ratchet
Framework molto semplice che offre componenti HTML, CSS, Jacascript di base ed una grafica abbastanza recente e facilmente modificabile, ottimo da usare come base di partenza per una applicazione mobile.
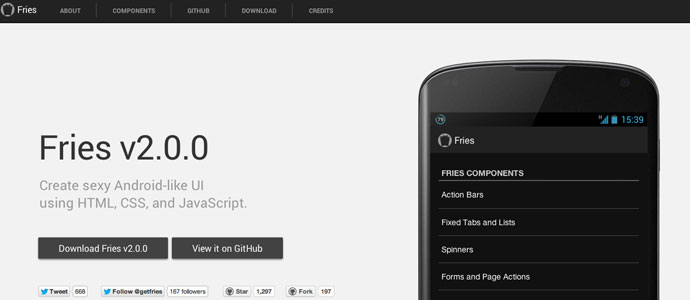
Fries
Presenta un set di componenti abbastanza vasto e una buona fluidità nelle animazioni. Molto indicato per sviluppare app in stile android.
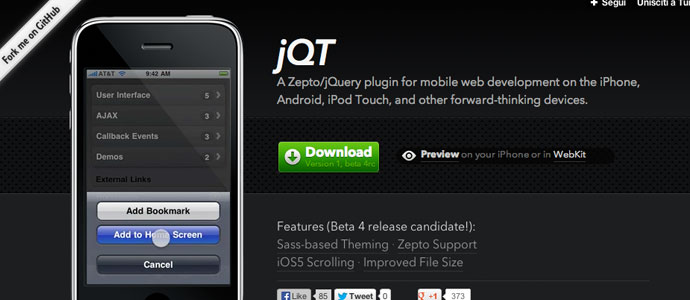
jQ Touch
Un tool abbastanza buono per quanto riguarda animazioni e componenti, un po’ meno invece per i temi e la grafica, che sembra non restare molto al passo con i tempi.
Crea la tua mobile app in HTML, CSS3 e Javascript
Se sei un web designer e vuoi realizzare la tua applicazione mobile da distribuire nei vari stores, forse sarai interessato al mio e-book: HTML Mobile Accelerato, dove troverai consigli e tecniche di cui ho creato per i miei clienti oltre 10 applicazioni mobile, tra cui due progetti personali: Tint Weather App e Dieta SI o NO?
Grazie ad esso verrai a conoscenza di tutte quelle tecniche che renderanno la tua applicazione mobile fluida e reattiva come quelle native.
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.















Pingback: Creare applicazioni HTML5, CSS3 e Javascript | upCreative()
Pingback: Web e Mobile app fluide con layer e hardware acceleration | upCreative()
Pingback: Smplice HTML5 Mobile App con Bootstrap Ratchet e Backbone.js | upCreative()
Pingback: Costruire apps | Pearltrees()