Search form con animazione CSS3 per HTML Mobile App
Oltre che realizzare interfacce semplici ed intuitive, per creare un’ottima user-experience bisogna rendere la nostra applicazione anche comoda per l’utente. Innumerevoli sono le tecniche per raggiungere questo obiettivo, e nell’ambito di HTML Mobile App, una fra queste è sicuramente quella di ottimizzare lo spazio in cui vengono mostrati gli elementi di una lista.
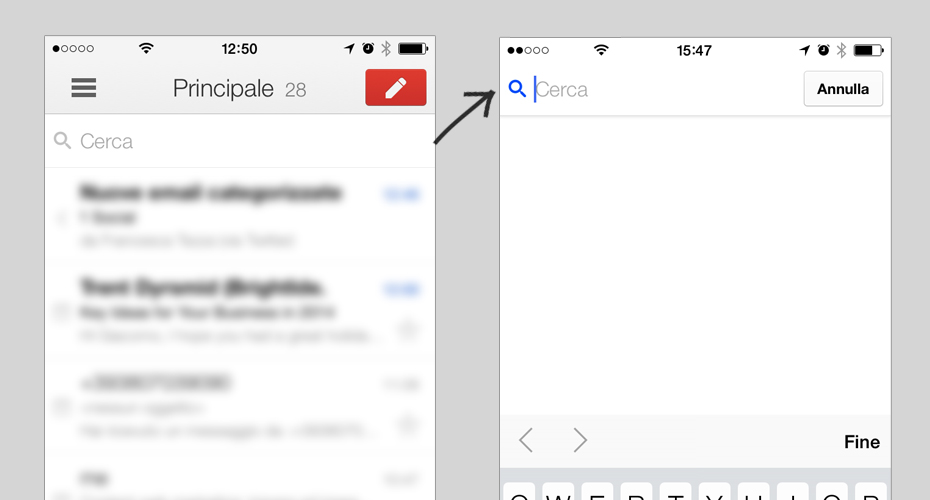
E’ quello che fa per esempio l’applicazione di Gmail per iPhone, dove se viene selezionato il campo di testo per la ricerca nella casella mail, questo si sposta verticalmente posizionandosi al posto della navbar, che allo stesso tempo modifica anch’essa la sua posizione verticalmente per uscire dallo schermo.

In questo modo è possibile ottimizzare lo spazio per la visualizzazione dei risultati, espandendolo di circa 45 pixel (l’altezza della navbar), che in un dispositivo mobile possono fare la differenza.
Riproduciamo l’effetto con un’animazione CSS3 performante
A tal proposito in questo articolo voglio segnalarti un tutorial che ho scritto per gli amici di LaboratorioCSS.it, atto a riprodurre lo stesso effetto in HTML5 e CSS3, il tutto utilizzando animazioni fluide e performanti (ti consiglio di leggere questo articolo a proposito delle prestazioni).
Crea la tua mobile app in HTML, CSS3 e Javascript
Utilizzando questa tecnica insieme a molte altre, ho realizzato più di 10 mobile app in HTML, CSS3 e Javascript (tra cui Tint e Dieta SI o NO?).
Se anche tu vuoi realizzare la tua applicazione in HTML, CSS e javascript da distribuire nei vari store, forse potrebbe interessarti il mio e-book HTML Mobile Accelerato.
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.







Pingback: Search form con animazione CSS3 per HTML Mobile...()