Pull-to-refresh: plugin jquery per scrolling nativo in iOS
Nell’ambito dello sviluppo di applicazioni web per dispositivi mobile, una delle caratteristiche fondamentali ai fini di un’interattività user-friendly è sicuramente il sistema di scrolling: avere un tipo di scrolling fluido e funzionale rende più piacevole l’esperienza dell’utente nei confronti di qualsiasi web application.

Se fino all’introduzione in iOS del sistema di scrolling nativo nel browser, si ricorreva all’utilizzo di plugin javascript come iScroll, con l’istruzione CSS3 -webkit-overflow-scrolling: touch; , che permette di usare nel browser le stesse funzionalità di scrolling delle applicazioni native, ora diventa tutto più facile (almeno per quanto riguarda dispositivi di casa Apple).
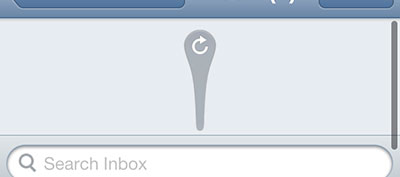
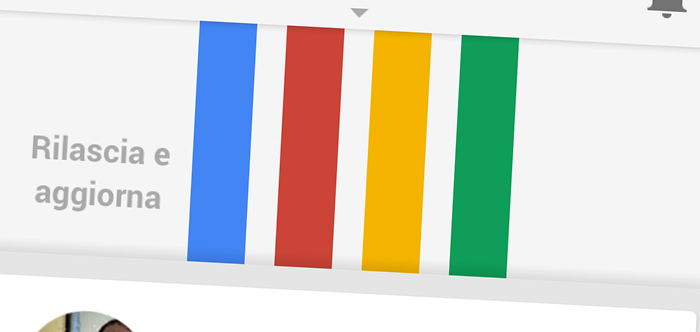
Tuttavia, non è ancora stato gestito un sistema di Pull-to-refresh come quello introdotto a partire da iOS6, ormai presente in molte delle applicazioni che presentano delle view con una lista: è per questo che voglio oggi segnalarti l’ottimo plugin scritto da Damien Antipa: pull-to-refresh.js
Il plugin ovviamente è compatibile solo con il sistema operativo iOS, e più specificatamente con le versioni 5 e 6 (molto probabilmente anche con iOS 7), e permette – con poche righe di codice CSS, Javascript ed HTML – di creare un sistema di pull-to-action molto simile a quello nativo.
Io lo userò sicuramente per la mia prossima mobile web application, e tu?
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.








Pingback: CSS3 slide panel: tutorial su come realizzare un menu stile mobile | upCreative()