Design inspiration #2: 20 web design creativi da cui prendere ispirazione
Come già detto in un articolo precedente, indifferentemente da qualunque campo esso operi, un designer ha costantemente bisogno di una fonte di ispirazione. Oggi porteremo avanti la rubrica design inspiration, che raccoglie gran parte dei siti web con tecnologie più avanzate.
La seguente raccolta espone diversi lavori realizzati con usando HTML5, Web GL, effetti parallax, flat design e tante altre funzionalità di ultima generazione. Buona ispirazione!
Sam Markiewicz
Corning
Yann Kozon
Ogilvy One Worldwide
Trionn Design
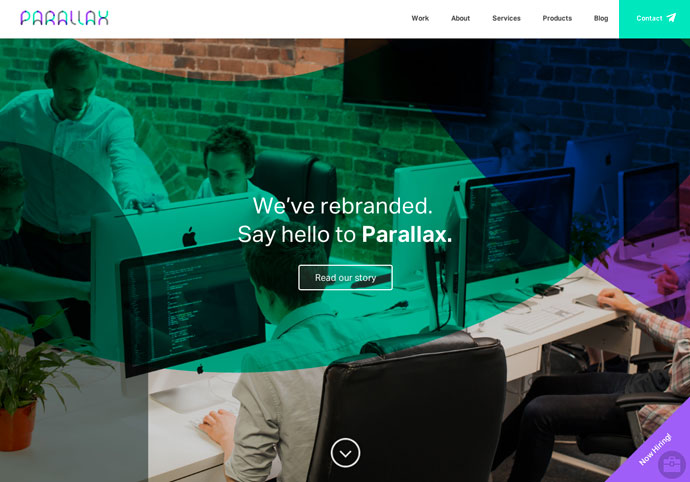
Parall.ax
Dolox
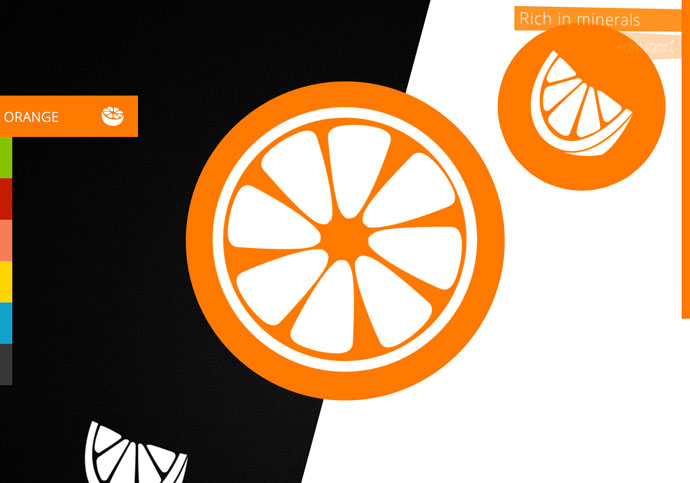
Scroll for your Health
Trophees Du Bar
Perfect Match Competition
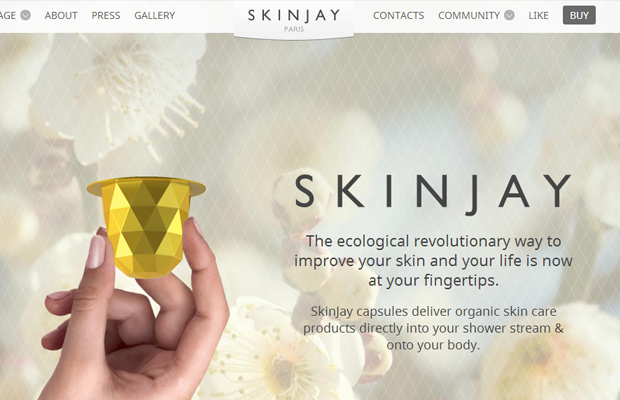
Skinjay
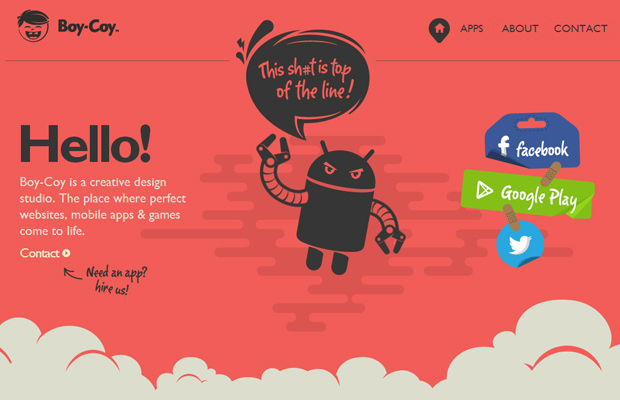
Boy Coy
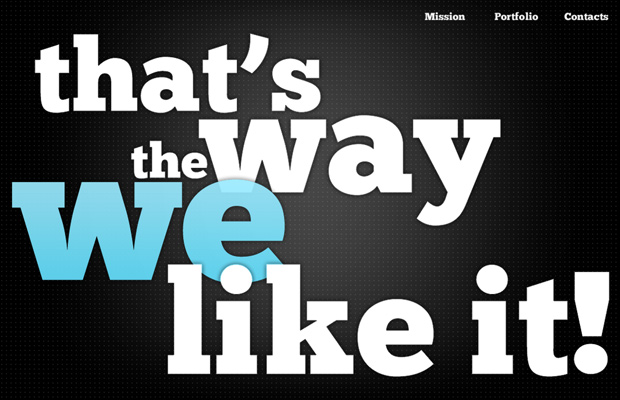
TokioLab
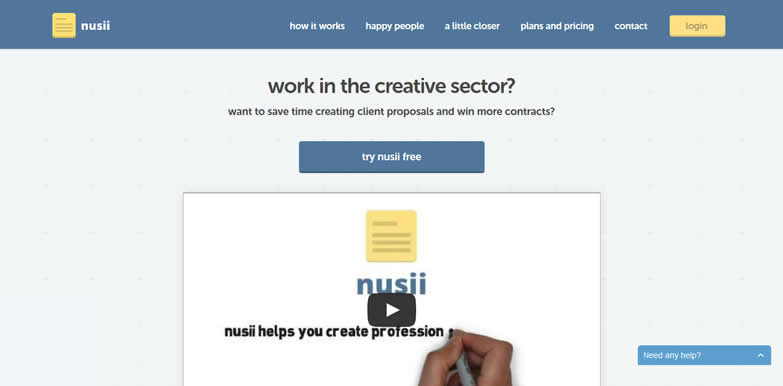
Nusii
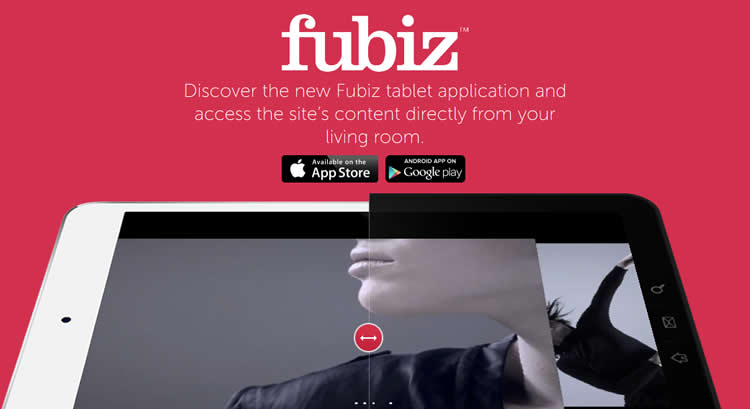
Fubiz App
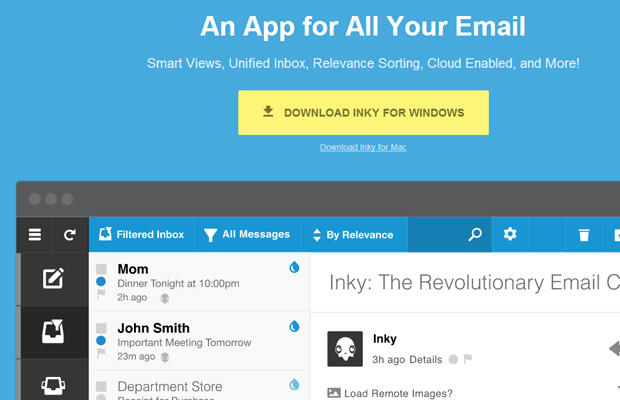
Inky
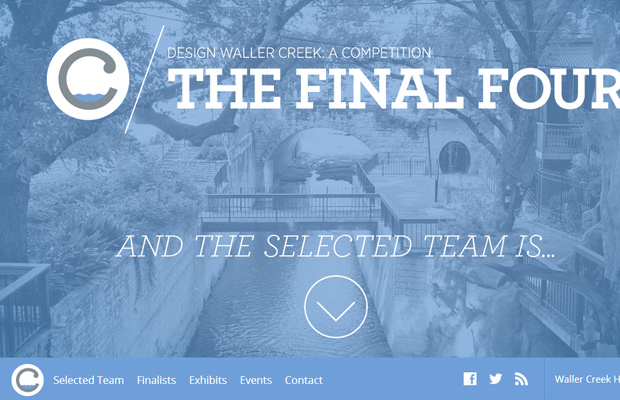
Waller Creek Design Competition
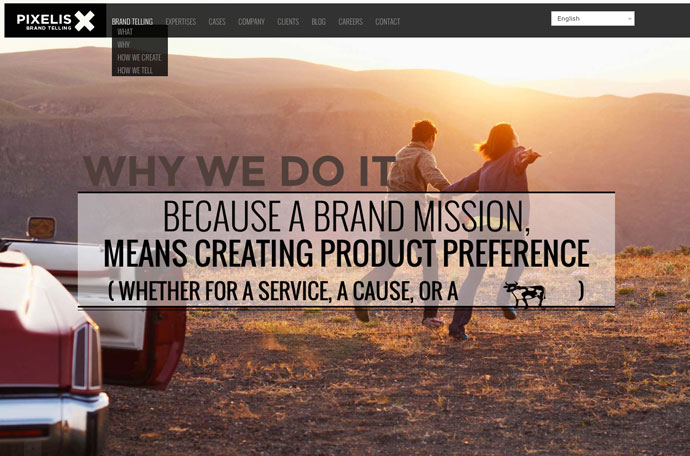
Pixelis
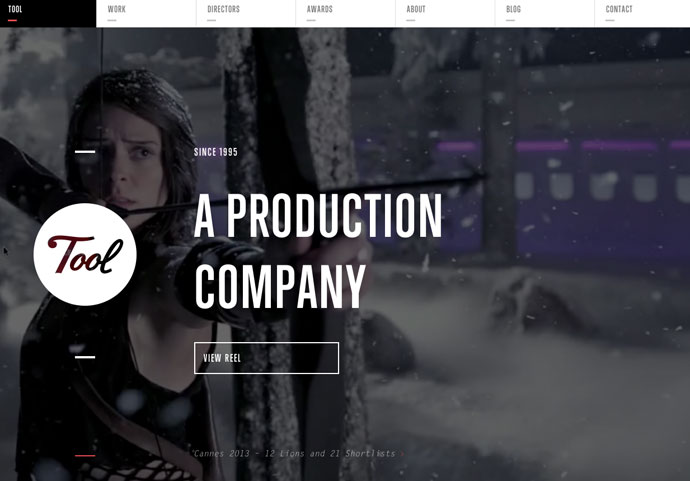
Tool
Distance to Mars
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.