Ghost: nuova piattaforma per blog, open source
Tutti gli sviluppatori e web designer conoscono WordPress, uno dei software open source più usati al mondo, con il quale è possibile creare blog e siti web di ogni tipo e complessità. L’utilizzo di questa piattaforma è cresciuto in modo esponenziale negli ultimi anni, insieme alle sue funzionalità e all’incredibile numero di plugin e temi sviluppati appositamente. Tuttavia insieme a tutto ciò è aumentata inevitabilmente anche la complessità della gestione di contenuti e componenti, a tal punto da poter dire che WordPress si è tramutato da un semplice software per blogging in un CMS a tutti gli effetti.
E’ proprio dal fatto che WordPress sia diventato uno strumento troppo avanzato per poter essere utilizzato dai più (vuoi per il numero elevato delle opzioni, vuoi per la struttura dei template, o per il disordine che caratterizza l’area admin) che nasce l’idea di JOHN O’NOLAN:
GHOST – Una piattaforma per blog, open source.
Ho avuto modo di seguire il progetto sin dai suoi albori, quando è stato pubblicato su Kickstarter ricevendo in poco tempo circa 300,000 dollari dalla community; come nel caso degli utenti di kickstarter Ghost ha suscitato anche il mio interesse, ed essendomi subito registrato alla newsletter del sito web sono stato finalmente informato via mail del fatto che è possibile utilizzare la prima versione del software (dopo una prima fase di Beta testing a cui avevano accesso solo i contribuenti).
A chi è destinato
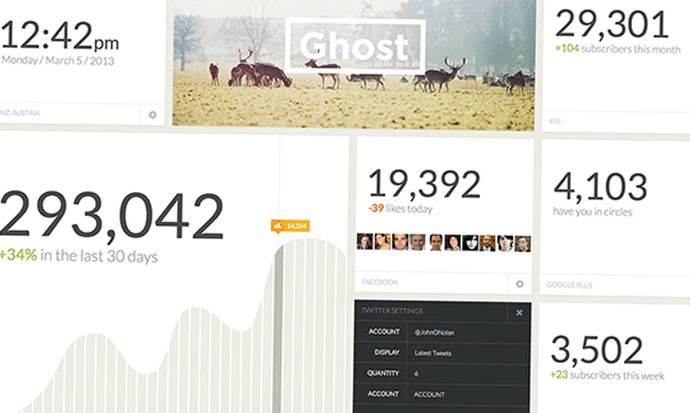
L’obiettivo di O’NOLAN è quello di creare una piattaforma che si focalizzi solo su un’ azione primaria, scrivere, e che sia utilizzabile dalle masse, non solo dai più esperti. Con il suo layout flat e minimalista infatti, l’admin di Ghost è pensata appositamente per incentrare l’azione dell’utente solamente nell’arte del content writing. Da ciò deriva una grande semplicità anche per quanto concerne la scrittura dei temi da parte degli sviluppatori, che sarà molto più semplice, in quanto saranno esclusi dalla codifica tutti quegli elementi che non hanno nulla che vedere con un blog o i suoi contenuti.
La semplicità delle impostazioni
L’utente di Ghost ha a disposizione un’area impostazioni composta da un piccolo numero di campi molto semplici e lineari; dovrà infatti preoccuparsi solo di stabilire:
Impostazioni generali:
- Il titolo del Blog
- La Descrizione del Blog
- Il logo del Blog
- La copertina del Blog
Impostazioni del utente:
- Copertina (simile a quella di Google+, per intenderci)
- Immagine del profilo
- Nome
- Residenza
- Sito web
- Biografia
Copywriting: il Markdown
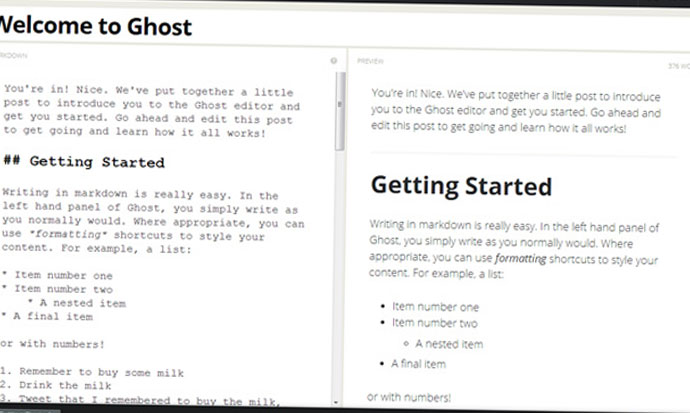
Una delle principali caratteristiche su cui fa leva la piattaforma è l’introduzione della modalità di scrittura dei contenuti tramite Markdown, un tipo di formattazione che rende possibile al blogger di scegliere velocemente quale tipo di elementi utilizzare:
- Testo semplice
- Titoli di pagina (da H1 ad H6)
- Link ed ancore
- Codice HTML
- Blockquote
- Immagini
- Liste
- Elementi orizzontali
Le tecnologie utilizzate
Ghost è un progetto orientato al futuro, e come tale è stato creato utilizzando alcune delle tecnologie più recenti e performanti, che lo rendono molto più veloce di WP e delle altre piattaforme di blogging: Node.js - per l’intepretazione del linguaggio lato server, con cui è possibile eseguire codice javascript back-end, in tempi molto inferiori al PHP – ed Handlebars.js, uno dei sistemi di templating javascript più utilizzati.
Per creare temi Ghost quindi, sarà sufficiente saper utilizzare Handlebars.js, con cui generare codice HTML da poter poi sistemare graficamente con i propri CSS, in modo da agire sugli stili della tipografia, del layout, sullo schema dei colori e sull’aspetto responsive del blog.
Restando nell’ambito dello sviluppo inoltre, Ghost è un progetto supportato da Themeforest, che sta incentivando a scrivere temi per la piattaforma riservando ad essa un’apposita categoria nel proprio marketstore.
Conclusioni
Sicuramente ancora è troppo presto per decidere se abbracciare o lasciar perdere questo progetto, ma le sue potenzialità promettono molto bene, sia dal punto di vista dei blogger che di chi si vuole cimentare nello sviluppo di temi appositi. E tu? come ti comporterai? Anche tu sei attirato quanto me da questo nuovo ed interessante progetto? Prenderai in considerazione l’idea di cominciare a sviluppare temi Ghost?
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.











Pingback: 4 template e-commerce themeforest in offerta a soli 20$ | upCreative()